What is Accessibility?
-
Giving users with disabilities or impairments alternative ways to access our content.
WEBMASTER ACCESSIBILITY TIPS
-
Importance

- Improves access to information for everyone, including people with disabilities, English language learners, and people who use older technology or mobile devices
- Improves Google search rankings
- Helps to reduce time spent making website changes in the future
- It’s the law
Tools
- Blackboard Ally: Tool built into Site Manager gives webmasters an overall picture of their website’s accessibility and identifies problem areas.
- WAVE Web Accessibility Evaluation Tool: In-context tool points out color contrast issues, missing ALT tags, and more.
- Hemingway app: Checks content on your website for clarity
Design
- Use the Embed Code app sparingly: Use it mostly for YouTube video embeds and only at other times if you’re a code expert. Other apps are built with accessibility standards in mind.
- Start with a proper document structure: Use heading tags (<h1>, <h2>, etc.) or the Heading app in Blackboard for page titles, subtitles, and other sections.
- Use alternative text: All images must include a description in the ALT tag field
- Create tables for tabular data: Avoid using tables for page design
- Make links descriptive: avoid linking text to the same URL multiple times on the same page.
- Add closed captioning to all videos: Upload to or use videos from YouTube, and they’ll do it for you!
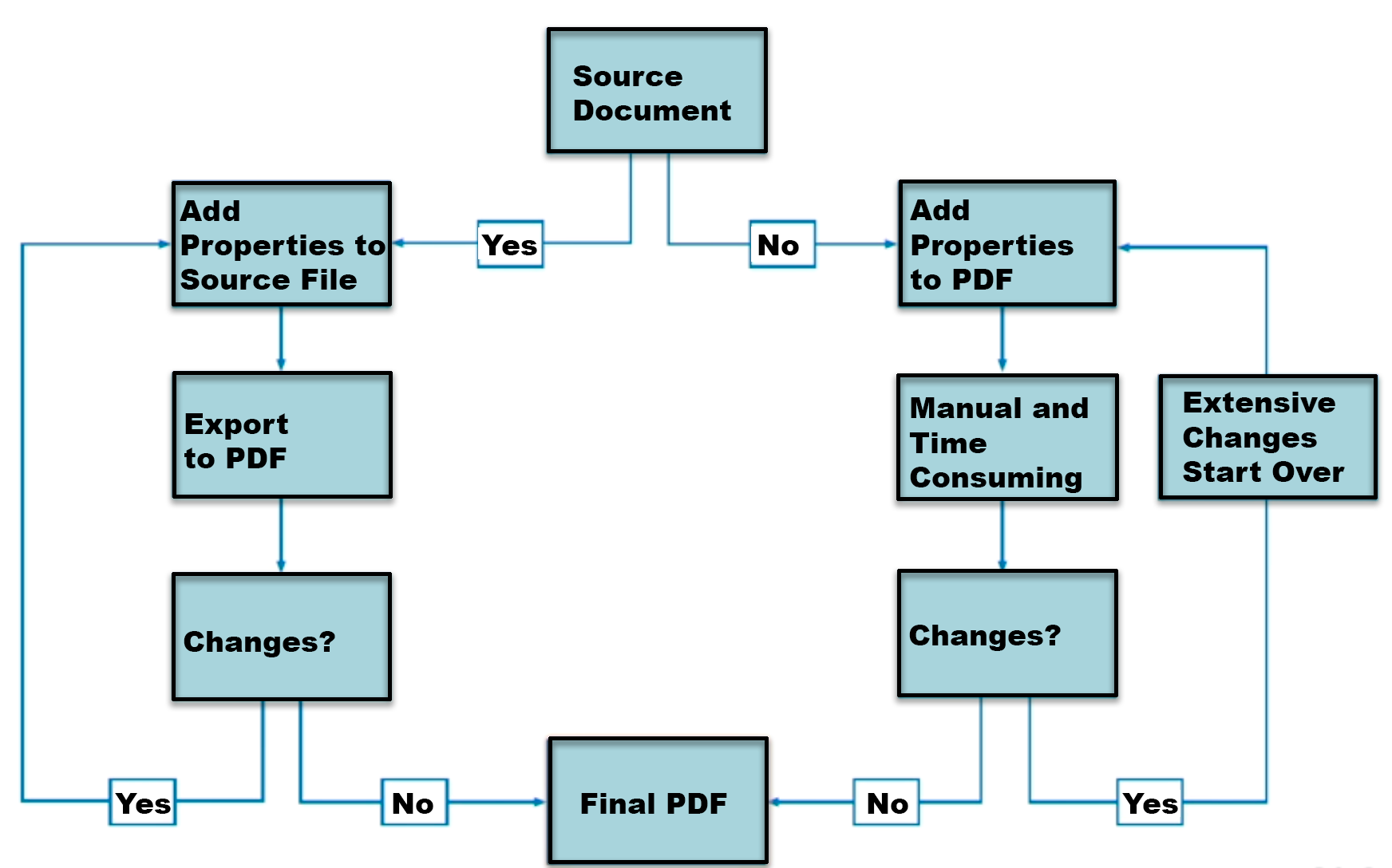
- Avoid the use of PDFs when possible: Only link PDFs that have a proper structure and are tagged appropriately. (For more: Create Accessible Digital Products)
- Make sure the color of the text on the page contrasts well with the background color:
- Use a color contrast checker such as WAVE to ensure a ratio of 4.5:1. For text larger than 18 point or 14 point bold, the ratio must be at least 3:1.
- Add a drop shadow to text in cases where the style guide doesn’t offer enough contrast between the foreground and background.
- Underline links to add visual cues for people with color blindness
Note: To report difculties accessing information on the district’s websites, please contact the Office of Communications Web Team by phone at (713) 556-6066 or by email at Web@HoustonISD.org. When requesting assistance by email, please write “Accessibility” on the subject line. Also include a description of your accessibility concern and the best way to contact you.